Bom dia.
Para a conclusão da subunidade Imagem iremos esclarecer-nos sobre formatos de ficheiros e técnicas de compressão de ficheiros.
Para iniciar a atividade, vamos começar por explorar o conceito de compressão de ficheiros e em seguida apresentar e fazer uma breve caracterização de alguns formatos de ficheiros.
Técnicas de Compressão
O termo "Compressão" baseia-se na redução da redundância dos dados, armazenando ou transmitindo eficazmente os mesmos.
Existem duas naturezas distintas entre as técnicas de compressão:
- Compressão sem perdas
Quando esta, seguida de uma descompressão, preserva os dados da imagem.
- Compressão com perdas
Quando esta, seguida de uma descompressão, leva à perda e dano de alguma informação da imagem (notável ou não ao sistema visual humano), tendo a imagem descomprimida uma perda de qualidade em relação á imagem original.
Tipos de Formatos
Existem diferentes formatos de armazenamento de ficheiros de imagens digitais, sendo que o software específico no trabalho de imagens está dividido em:
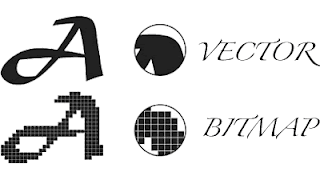
- Programas bitmap (baseados num mapa de bits)
BMP (Bitmap): Não inclui nenhum tipo de compressão. É um formato popular, relacionado com o programa de pintura do Windows, o Paint.
GIF (Graphics Interchange Format): Formato de compressão sem perdas. Ocupam pequeno espaço no armazenamento de ficheiros, sendo o mais indicado para desenvolvimento de páginas para a Internet.
JPEG (Joint Photographic Experts Group): Formato popular na compressão com perdas. A compressão deste formato consiste na eliminação de informação irrelevante, como por exemplo a repetição da mesma cor em pontos adjacentes, não diferenciadas à visão humana.
PDF (Portable Document Format): Formato criado com o programa Adobe Acrobat. Em finalidade de leitura, é o formato indicado para a compressão e conversão de ficheiros e documentos de texto e imagens.
PNG (Portable Network Graphics): Formato de compressão sem perdas. Substitui o GIF, suportando uma profundidade de cor até 48 bits.
TIFF (Tagged Image File Format): Formato sem compressão. É o maior em tamanho e qualidade de imagem. É o formato ideal para o desenvolvimento e tratamento de imagens, antes de esta ser convertida para qualquer outro formato.
Desenvolvidos por programas como o Microsoft Office e o OpenOffice, podemos destacar alguns:
- CDR (CoralDRAW);
- SXD (OpenOffice.org DRAW);
- SVG (Scalable Vector Graphics);
- (...)
Bibliografia:
-http://escolasaopedro.pt/moodle/file.php/56/Imagem/UtilizacaoSistema_Multimedia_Imagem.pdf