terça-feira, 15 de dezembro de 2015
Aplicar efeitos em imagens bitmap - CorelDRAW
Bom dia.
Hoje vamos explorar a aplicação de efeitos nas imagens, e técnicas de vetorização das mesmas.
Hoje vamos explorar a aplicação de efeitos nas imagens, e técnicas de vetorização das mesmas.
Desenho Vetorial (Logo da Pepsi) - CorelDRAW
Na atividade de hoje concluímos o estudo das técnicas de desenho vetorial, verificando que é possível criar logos, neste caso o da Pepsi, no CorelDRAW.
Usámos formas como retângulo e elipse, e partindo de ferramentas como "aparar", "organizar", "separar", entre outros e o resultado foi:
 |
| Original |
 |
| Desenho vetorial |
Desenho Vetorial (Peão) - CorelDRAW
Bom dia.
Tirando partido das técncias de organização de objetos e desenho vetorial, vamos construir um peão no CorelDRAW.
A construção do peão baseia-se na edição da forma de duas elipses, e na sobreposição das mesmas.
Tirando partido das técncias de organização de objetos e desenho vetorial, vamos construir um peão no CorelDRAW.
A construção do peão baseia-se na edição da forma de duas elipses, e na sobreposição das mesmas.
Desenho Vertorial (Corrente) - CorelDRAW
Bom dia.
A partir das técnicas de organização de objetos, exploradas na última aula, hoje vamos construir uma corrente no CorelDRAW.
O segredo desta técnica são as ferramentas "interseção" e "aparar".
A partir das técnicas de organização de objetos, exploradas na última aula, hoje vamos construir uma corrente no CorelDRAW.
O segredo desta técnica são as ferramentas "interseção" e "aparar".
Organização de Objetos - CorelDRAW
Bom dia.
Hoje vamos explorar ferramentas de organização de objetos no CorelDRAW. Podemos manipular os objetos de forma a sobrepor imagens, apará-las, intersetá-las, etc.
Hoje vamos explorar ferramentas de organização de objetos no CorelDRAW. Podemos manipular os objetos de forma a sobrepor imagens, apará-las, intersetá-las, etc.
sexta-feira, 11 de dezembro de 2015
Contornos e Preenchimentos - CorelDRAW
Bom dia.
O objetivo da atividade de hoje é explorarmos e dominarmos técnicas de preenchimento e contorno no programa CorelDraw.
O objetivo da atividade de hoje é explorarmos e dominarmos técnicas de preenchimento e contorno no programa CorelDraw.
Introdução - CorelDRAW
Bom dia.
Hoje introduziremos uma nova sub-unidade, relacionada com a Unidade Imagem.
Esta sub-unidade vai basear-se na exploração, e partilha de atividades realizadas com o programa CorelDRAW, um programa de desenho vetorial.
Na primeira ficha, abordamos algumas noções básicas sobre as ferramentas que temos à disposição no programa.
Hoje introduziremos uma nova sub-unidade, relacionada com a Unidade Imagem.
Esta sub-unidade vai basear-se na exploração, e partilha de atividades realizadas com o programa CorelDRAW, um programa de desenho vetorial.
Na primeira ficha, abordamos algumas noções básicas sobre as ferramentas que temos à disposição no programa.
sexta-feira, 13 de novembro de 2015
Formato de Ficheiros e Técnicas de Compressão - Imagem
Bom dia.
Para a conclusão da subunidade Imagem iremos esclarecer-nos sobre formatos de ficheiros e técnicas de compressão de ficheiros.
Para iniciar a atividade, vamos começar por explorar o conceito de compressão de ficheiros e em seguida apresentar e fazer uma breve caracterização de alguns formatos de ficheiros.
Técnicas de Compressão
O termo "Compressão" baseia-se na redução da redundância dos dados, armazenando ou transmitindo eficazmente os mesmos.
Existem duas naturezas distintas entre as técnicas de compressão:
- Compressão sem perdas
Quando esta, seguida de uma descompressão, preserva os dados da imagem.
- Compressão com perdas
Quando esta, seguida de uma descompressão, leva à perda e dano de alguma informação da imagem (notável ou não ao sistema visual humano), tendo a imagem descomprimida uma perda de qualidade em relação á imagem original.
Tipos de Formatos
Existem diferentes formatos de armazenamento de ficheiros de imagens digitais, sendo que o software específico no trabalho de imagens está dividido em:
- Programas bitmap (baseados num mapa de bits)
BMP (Bitmap): Não inclui nenhum tipo de compressão. É um formato popular, relacionado com o programa de pintura do Windows, o Paint.
GIF (Graphics Interchange Format): Formato de compressão sem perdas. Ocupam pequeno espaço no armazenamento de ficheiros, sendo o mais indicado para desenvolvimento de páginas para a Internet.
JPEG (Joint Photographic Experts Group): Formato popular na compressão com perdas. A compressão deste formato consiste na eliminação de informação irrelevante, como por exemplo a repetição da mesma cor em pontos adjacentes, não diferenciadas à visão humana.
PDF (Portable Document Format): Formato criado com o programa Adobe Acrobat. Em finalidade de leitura, é o formato indicado para a compressão e conversão de ficheiros e documentos de texto e imagens.
PNG (Portable Network Graphics): Formato de compressão sem perdas. Substitui o GIF, suportando uma profundidade de cor até 48 bits.
TIFF (Tagged Image File Format): Formato sem compressão. É o maior em tamanho e qualidade de imagem. É o formato ideal para o desenvolvimento e tratamento de imagens, antes de esta ser convertida para qualquer outro formato.
Desenvolvidos por programas como o Microsoft Office e o OpenOffice, podemos destacar alguns:
- CDR (CoralDRAW);
- SXD (OpenOffice.org DRAW);
- SVG (Scalable Vector Graphics);
- (...)
Bibliografia:
-http://escolasaopedro.pt/moodle/file.php/56/Imagem/UtilizacaoSistema_Multimedia_Imagem.pdf
Conceitos e Modelos de Cor - Imagem (Continuação)
Em seguida, vamos apresentar e explorar o essencial de alguns modelos de cor, relacionados com as imagens.
- Modelo de cor RGB
É o modelo de cor mais indicado na exibição de imagens em monitores.
É um modelo de cor aditivo, descrevendo combinações de cores entre as primárias: Red (Vermelho), Green (Verde) e Blue (Azul). Estas cores são representadas no sistema por números decimais inteiros criando-se assim as combinações entre as mesmas.
 |
| Modelo de cor RGB. |
- Modelo de cor CMYK
É o modelo de cor mais indicado na impressão de imagens.
É um modelo de cor subtrativo, abreviado pelos termos das cores: Cyan (Ciano), Magenta (Magenta), Yellow (Amarelo) e Key/Black (Preto) sendo estas as cores primárias neste modelo, e secundárias no modelo RGB. A cor preta foi adicionada para criar facilidade na sua obtenção quando impressa no papel do que na mistura de cores.
 |
| Modelo de cor CMYK. |
- Modelo de cor HSV
É o modelo de cor mais utilizado na mistura de cores no âmbito da arte.
A sua designação é abreviada pelas grandezas: Hue (Tonalidade), Saturation (Saturação), Value (Valor).
A tonalidade consiste no grupo dos diferentes tons de cores, com saturação e luminosidade máximas (como por exemplo, laranja, verde, rosa...).
A saturação trata da intensidade da tonalidade, ou seja, da respetiva cor. Podemos então distinguir as cores entre esbatidas ou puras, variando num valor percentual entre 0% e 100%.
O valor traduz a luminosidade ou o brilho de uma cor, isto é, se uma cor é mais clara ou mais escura, variando também esta componente num valor percentual entre 0% e 100%.
 |
| Modelo de cor HSV. |
- Modelo de cor YUV
É o modelo de cor mais utilizado na transmissão de sinais da televisão.
Consiste na separação entre a informação da cor e a de luminância, como por exemplo, a separação entre sinais de televisão a preto e branco e os de televisão a cores.
Utilizando apenas luminância, este modelo é capaz de representar uma imagem a preto e branco, reduzindo a informação que seria necessária noutro modelo.
Bibliografia:
http://escolasaopedro.pt/moodle/file.php/56/Imagem/UtilizacaoSistema_Multimedia_Imagem.pdf
https://pt.wikipedia.org/wiki/RGB
http://docs.gimp.org/2.8/pt_BR/images/glossary/color-model-additive.png
https://upload.wikimedia.org/wikipedia/commons/a/ac/SubtractiveColorMixing.png
https://pt.wikipedia.org/wiki/CMYK
https://pt.wikipedia.org/wiki/HSV
Conceitos e Modelos de Cor - Imagem
Bom dia.
Na atividade de hoje vamos estudar e explorar conceitos de definição das imagens, e o que são modelos de cor, apresentando uma breve lista dos mesmos.
Começaremos portanto por esclarecer os conceitos: pixel, resolução, profundidade da cor e tamanho do ficheiro.
Pixel
Tal como uma célula é a unidade base da vida, o pixel é a unidade de cor e brilho de uma imagem digital. Por norma de formas quadradas, um conjunto de pixeis compõem uma imagem digital.
Resolução
A resolução consiste na quantidade de informação armazenada na imagem por unidade, sendo definida por pixeis por polegada (ppp).
Determina não só o nível de detalhe da imagem, como também os requisitos de armazenamento da mesma, visto que quanto maior resolução uma imagem tiver, maior será o tamanho do seu ficheiro e o seu nível de detalhe.
Profundidade da Cor
A profundidade da cor, é um elemento da imagem que indica o número de bits utilizados para representar a cor de um pixel na mesma, sendo definida por bits por pixel (bpp).
Tamanho do Ficheiro
O tamanho de uma imagem é diretamente proporcional à resolução, ao seu nível de detalhe e à profundidade da cor da mesma.
É definido por grandezas informáticas, o bit, byte, quilobyte, megabyte, gigabyte...
Bibliografia:
-https://www.ashleymills.com/ae/images/lenna_pixels.png
-https://pt.wikipedia.org/wiki/Pixel
Na atividade de hoje vamos estudar e explorar conceitos de definição das imagens, e o que são modelos de cor, apresentando uma breve lista dos mesmos.
Começaremos portanto por esclarecer os conceitos: pixel, resolução, profundidade da cor e tamanho do ficheiro.
Pixel
| Imagem composta por pixeis. |
Resolução
A resolução consiste na quantidade de informação armazenada na imagem por unidade, sendo definida por pixeis por polegada (ppp).
Determina não só o nível de detalhe da imagem, como também os requisitos de armazenamento da mesma, visto que quanto maior resolução uma imagem tiver, maior será o tamanho do seu ficheiro e o seu nível de detalhe.
Profundidade da Cor
A profundidade da cor, é um elemento da imagem que indica o número de bits utilizados para representar a cor de um pixel na mesma, sendo definida por bits por pixel (bpp).
Tamanho do Ficheiro
O tamanho de uma imagem é diretamente proporcional à resolução, ao seu nível de detalhe e à profundidade da cor da mesma.
É definido por grandezas informáticas, o bit, byte, quilobyte, megabyte, gigabyte...
Bibliografia:
-https://www.ashleymills.com/ae/images/lenna_pixels.png
-https://pt.wikipedia.org/wiki/Pixel
Multimédia - Imagem
Bom dia.
Hoje introduzimos a nova subunidade relacionada com multimédia, a Imagem.
Para começar, iremos explorar o conceito de imagem e da sua utilização.
Imagem
A Imagem consiste numa representação visual de um objeto, ambiente ou ser, através de técnicas da fotografia, da pintura, do desenho e do vídeo.
A Imagem Digital, é uma representação binária de uma imagem bidimensional que armazena os números codificados, de modo a permitir a sua transferência, impressão/reprodução e o seu processamento em meios tecnológicos. Podem ser manipuladas através de programas e software específico, e partilhadas através de redes informáticas.
Estas imagens apresentam aplicações em diversos campos como a ciência, o marketing, a industria, o ensino, entre outros.
"Uma imagem vale mais do que 1000 palavras."
A Imagem Digital, é uma representação binária de uma imagem bidimensional que armazena os números codificados, de modo a permitir a sua transferência, impressão/reprodução e o seu processamento em meios tecnológicos. Podem ser manipuladas através de programas e software específico, e partilhadas através de redes informáticas.
Estas imagens apresentam aplicações em diversos campos como a ciência, o marketing, a industria, o ensino, entre outros.
"Uma imagem vale mais do que 1000 palavras."
O impacto de uma imagem, é a moral desta citação. A confirmação de que uma imagem vale mais do que mil palavras, é a maneira direta com a qual nós impactamos, e refletimos a imagem na nossa mente. Alguns exemplos em que se verificam esses impactos são os cartoons, as imagens de campanhas de sensibilização, as imagens de marketing, entre outras.
Bibliografia:
Bibliografia:
-http://www.mensagens10.com.br/wp-content/uploads/2013/08/uma-imagem.jpg
-http://perlbal.hi-pi.com/blog-images/774696/gd/131773761603/Espaco-Uma-imagem-vale-mais-que-mil-palavras-9.jpg
-http://perlbal.hi-pi.com/blog-images/774696/gd/131773761603/Espaco-Uma-imagem-vale-mais-que-mil-palavras-9.jpg
sexta-feira, 6 de novembro de 2015
Nuvem de Palavras - Texto
Bom dia.
O tópico da atividade de hoje é "Nuvem de Palavras".
A Nuvem de Palavras consiste numa imagem que agrupa palavras e termos que ocorrem com mais frequência num espaço referenciado, por exemplo um texto, um blogue, uma base de dados, entre outros.
Nesta atividade iremos criar e explorar o conceito de nuvem de palavras, a partir de http://www.tagxedo.com/.
Acedendo ao site, podemos criar a nossa nuvem de palavras, editando o seu formato, texto e definições no menu destacado no print acima.
Através de "Load", podemos editar o texto e as palavras presentes na imagem;
Através de "Respins" podemos editar a fonte e as definições de formato das palavras;
Através de "Options" podemos editar a forma da imagem, o fundo, e podemos ver o histórico de experiências anteriores.
Bibliografia:
-http://www.tagxedo.com/
O tópico da atividade de hoje é "Nuvem de Palavras".
A Nuvem de Palavras consiste numa imagem que agrupa palavras e termos que ocorrem com mais frequência num espaço referenciado, por exemplo um texto, um blogue, uma base de dados, entre outros.
Nesta atividade iremos criar e explorar o conceito de nuvem de palavras, a partir de http://www.tagxedo.com/.
 |
| Nuvem de Palavras |
Acedendo ao site, podemos criar a nossa nuvem de palavras, editando o seu formato, texto e definições no menu destacado no print acima.
Através de "Load", podemos editar o texto e as palavras presentes na imagem;
Através de "Respins" podemos editar a fonte e as definições de formato das palavras;
Através de "Options" podemos editar a forma da imagem, o fundo, e podemos ver o histórico de experiências anteriores.
Bibliografia:
-http://www.tagxedo.com/
Tipos de letra e fontes - Texto (continuação)
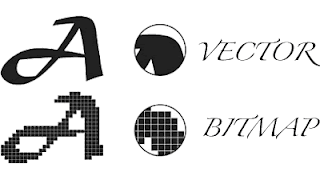
Na continuação da atividade anterior, vamos escolher e explorar uma fonte escalada, e uma fonte bitmapped.
Fonte bitmapped
A fonte bitmapped escolhida foi a "courier".
Esta fonte é uma fonte classificada como serifada, ou seja, tem serifa, e monoespaçada, cujas letras ocupam o mesmo espaço horizontal entre elas.
Foi desenhada e criada por Howard "Bud" Kettler no ano de 1955.
Possui duas variantes na família tipográfica, Courier New e Courier Standard.
 |
| Fonte bitmapped, "Courier" |
Fonte escalada
A fonte escalada escolhida foi a fonte OpenType, a "Arial" (Helvética).
Esta fonte é uma fonte classificada como não serifada, ou seja, não possui serifa.
Foi desenhada e criada por Robin Nicholas e Patricia Saunders, sendo desenvolvida por uma empresa, "Monotype", no ano de 1982.
Possui várias variantes, tais como Arial Black, Arial Narrow, entre outras.
 |
| Fonte escalada OpenType, "Arial" |
Bibliografia:
-https://pt.wikipedia.org/wiki/Courier
-https://pt.wikipedia.org/wiki/Arial
-https://upload.wikimedia.org/wikipedia/commons/thumb/c/c9/Courier.svg/2000px-Courier.svg.png
-https://upload.wikimedia.org/wikipedia/commons/7/7d/Arial.png
Tipos de letra e fontes - Texto
Bom dia.
Para concluir a sub-unidade relacionada com o Texto, um dos componentes de multimédia, vamos esclarecer e explorar alguns significados de conceitos associados ao mesmo.
Fonte tipográfica (tipo de letra)
Fonte tipográfica (tipo de letra) consiste no formato, e no tipo de caracteres correspondentes quer a números, quer a letras, quer a símbolos.
As suas características físicas são denunciadas sendo visualizadas no ecrã, ou então impressas.
As fontes diferenciam-se e classificam-se quanto à sua designação, família, e tamanho.
Outras características físicas que as diferenciam são o formato (desenho), o espaçamento entre os caracteres e o estilo (itálico/negrito/...).
Os tipos de letra distinguem-se também por serem serifados (com serifa), e não serifados (sem serifa).
A "serifa" consiste no prolongamento na extremidade dos caracteres. Facilita a leitura, visto que tem um efeito visual de ligação entre os caracteres.
Tipos de fonte, bitmapped e escaladas
As características das fontes organizam-se em dois grandes grupos das mesmas, semelhantes em termos de concepção, o grupo de fontes bitmapped, e o grupo de fontes escaladas.
- Fontes escaladas: São definidas matematicamente, podendo ser renderizadas para qualquer tamanho ou resolução, sem perda de qualidade. Os seus contornos são construídos através de linhas e curvas que são preenchidas, definindo um aspeto sólido de formas contínuas.
Bibliografia:
-https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhx6wbXDyscdaKvUeftF6-Iqe8akUL6OL3hTGdT8MabYNi8iwhnb_2LFm_ZM5eBmhxzEc6OVydZsUE0BLsSVxe5GHhulVGyn-v27j6fFi8AVkZGjIhi8SCewDOvy5QP5lOJACJj9bxzoFM/s1600/aaaaaaa.gif
Para concluir a sub-unidade relacionada com o Texto, um dos componentes de multimédia, vamos esclarecer e explorar alguns significados de conceitos associados ao mesmo.
Fonte tipográfica (tipo de letra)
Fonte tipográfica (tipo de letra) consiste no formato, e no tipo de caracteres correspondentes quer a números, quer a letras, quer a símbolos.
As suas características físicas são denunciadas sendo visualizadas no ecrã, ou então impressas.
As fontes diferenciam-se e classificam-se quanto à sua designação, família, e tamanho.
Outras características físicas que as diferenciam são o formato (desenho), o espaçamento entre os caracteres e o estilo (itálico/negrito/...).
 |
| Algumas fontes tipográficas. |
A "serifa" consiste no prolongamento na extremidade dos caracteres. Facilita a leitura, visto que tem um efeito visual de ligação entre os caracteres.
Tipos de fonte, bitmapped e escaladas
As características das fontes organizam-se em dois grandes grupos das mesmas, semelhantes em termos de concepção, o grupo de fontes bitmapped, e o grupo de fontes escaladas.
- Fontes bitmapped: São fontes guardadas como um conjunto de pixéis, o que faz com que percam qualidade ao serem ampliadas. São concebidas com uma resolução e um tamanho predefinidos, para uma impressora específica, portanto não podem ser escaladas. Caso a impressora não suporte as fontes bitmapped, estas não serão impressas.
Alguns exemplos de fontes bitmapped são: courier, MS Sans Serif, Small e Symbol.
- Fontes escaladas: São definidas matematicamente, podendo ser renderizadas para qualquer tamanho ou resolução, sem perda de qualidade. Os seus contornos são construídos através de linhas e curvas que são preenchidas, definindo um aspeto sólido de formas contínuas.
Bibliografia:
-https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhx6wbXDyscdaKvUeftF6-Iqe8akUL6OL3hTGdT8MabYNi8iwhnb_2LFm_ZM5eBmhxzEc6OVydZsUE0BLsSVxe5GHhulVGyn-v27j6fFi8AVkZGjIhi8SCewDOvy5QP5lOJACJj9bxzoFM/s1600/aaaaaaa.gif
terça-feira, 3 de novembro de 2015
Utilização do Sistema Multimédia - Texto (Aplicação do código ASCII)
Na continuação desta atividade, vamos demonstrar a aplicação da codificação ASCII em determinadas tarefas.
- Acedemos ao endereço http://www.supertrafego.com/ms_codigo_ascii.asp, que contém uma aplicação que nos informa sobre o código ASCII de cada caracter digitado. Escrevemos os nossos nomes, e após clicarmos em "Código ASCII" temos acesso ás sequências de números que cada caracter representa.
- Em seguida, acedemos ao endereço http://www.network-science.de/ascii/, que contém uma aplicação, na qual podemos colocar texto, e selecionando diferentes fontes, podemos obter diferentes padrões.
- A partir do endereço http://www.glassgiant.com/ascii/, podemos codificar imagens a partir do padrão ASCII.
Bibliografia:
-http://www.supertrafego.com/ms_codigo_ascii.asp
-http://www.network-science.de/ascii/
-http://www.glassgiant.com/ascii/
sexta-feira, 30 de outubro de 2015
Utilização do Sistema Multimédia - Texto
Bom dia.
Hoje damos início a uma nova unidade (Unidade 3), e esta atividade baseia-se, como podemos concluir a partir do título, num dos componentes da multimédia, o texto.
Vamos começar por definir conceitos básicos desta unidade:
Codificação de caracteres
Os sistemas informáticos, nomeadamente o computador, apenas processam informação codificada por números. Para isso, existe um processo de codificação da informação.
Os caracteres são agrupados, formando conjuntos dos mesmos. A cada caractere corresponde um número chamado "codepoint". Os conjuntos de codepoints são processados pelo sistema, e irão ser representados por conjuntos de bits.
Tabelas de código "ASCII" e "Unicode"
Hoje damos início a uma nova unidade (Unidade 3), e esta atividade baseia-se, como podemos concluir a partir do título, num dos componentes da multimédia, o texto.
Vamos começar por definir conceitos básicos desta unidade:
Codificação de caracteres
Os sistemas informáticos, nomeadamente o computador, apenas processam informação codificada por números. Para isso, existe um processo de codificação da informação.
Os caracteres são agrupados, formando conjuntos dos mesmos. A cada caractere corresponde um número chamado "codepoint". Os conjuntos de codepoints são processados pelo sistema, e irão ser representados por conjuntos de bits.
Tabelas de código "ASCII" e "Unicode"
 |
| Codificação "Unicode" Codificação "ASCII" |
- Codificação "Unicode": Este padrão permite a codificação de caracteres, sem serem limitados de 0 a 127, podendo atingir unidades com maior número. Pode representar os diferentes caracteres em diversos idiomas. Tal como na codificação ASCII, tem como função, associar/ou fazer a correspondência entre símbolos e números.
- Codificação "ASCII": É um padrão de codificação Americano, o mais utilizado mundialmente. A diferença presente entre este padrão e o padrão de codificação "Unicode", é que este não codifica caracteres acentuados, principalmente utilizados em idiomas Europeus.
Bibliografia:
-https://pt.wikipedia.org/wiki/Codifica%C3%A7%C3%A3o_de_caracteres
-http://homepages.dcc.ufmg.br/~rodolfo/aedsi-2-10/Variavel/AsciiTable.png
-http://static.commentcamarche.net/pt.ccm.net/faq/images/ckLDiQh046sh8PoW-s-.png
-http://br.ccm.net/faq/9956-o-que-e-ascii-unicode-e-utf-8
sexta-feira, 23 de outubro de 2015
Conclusão da Unidade: Conceitos Básicos sobre Multimédia
Bom dia.
Na lição de hoje, concluímos a segunda unidade, relacionada com os Conceitos Básicos sobre Multimédia.
Juntamente com a primeira unidade, a Introdução à Teoria da Interatividade, o teste teórico e escrito que iremos realizar, basear-se-à nestes temas.
Na última lição, abordámos o sub-tema da Representação Digital, no qual apreendemos conceitos como:
Na lição de hoje, concluímos a segunda unidade, relacionada com os Conceitos Básicos sobre Multimédia.
Juntamente com a primeira unidade, a Introdução à Teoria da Interatividade, o teste teórico e escrito que iremos realizar, basear-se-à nestes temas.
Na última lição, abordámos o sub-tema da Representação Digital, no qual apreendemos conceitos como:
- Conversão de números binários para decimal e vice-versa;
- Grandezas informáticas;
- Fases da digitalização de um sinal analógico: amostragem, quantização, e codificação.
Dentro deste sub-tema ainda explorámos os tipos de periféricos (de entrada e de saída, e ambos), e os dispositivos de armazenamento.
Para finalizar, partilhamos um vídeo à cerca da conversão de números binários e decimais, relacionado com a Representação digital:
Bibliografia:
- https://www.youtube.com/watch?v=VdDKTfJuSZA
terça-feira, 20 de outubro de 2015
Conceitos Básicos de Multimédia
Bom dia.
Esta atividade dará início a uma nova unidade, que se concentra na Multimédia.
Vamos começar por explorar conceitos básicos da Multimédia, que nos serão fundamentais para próximas atividades.
Multimédia
O termo multimédia engloba a comunicação de conteúdos a partir de vários meios físicos e/ou digitais. A multimédia faz também referência a meios que permitem difundir e armazenar conteúdos com estas características.
Uma atividade de multimédia pode apresentar informação sob a forma de imagens, vídeos, texto, alguns tipos de animação, entre outros.
Bibliografia:
- https://pt.wikipedia.org/wiki/Multim%C3%A9dia
- http://conceito.de/multimedia
- http://conceitomultimedia.blogspot.pt/
- http://tapbookauthor.com/presentationPage/images/epekebok_multimedia.png
- http://images.ientrymail.com/webpronews/article_pics/youtube-video-download.jpg
https://paracatumemoria.files.wordpress.com/2012/04/processo_de_digitalizac3a7c3a3o_dos_documentos_no_arquivo_pc3bablico_do_parc3a1.jpg
- http://img.ibxk.com.br/2582/102996.jpg
- https://upload.wikimedia.org/wikipedia/commons/2/26/Ford_Show_1987.jpg
Esta atividade dará início a uma nova unidade, que se concentra na Multimédia.
Vamos começar por explorar conceitos básicos da Multimédia, que nos serão fundamentais para próximas atividades.
Multimédia
O termo multimédia engloba a comunicação de conteúdos a partir de vários meios físicos e/ou digitais. A multimédia faz também referência a meios que permitem difundir e armazenar conteúdos com estas características.
Uma atividade de multimédia pode apresentar informação sob a forma de imagens, vídeos, texto, alguns tipos de animação, entre outros.
Tipos de média
Os componentes de media podem ser classificados em vários níveis. Diferenciamo-los portanto:
- Quando à sua natureza espácio-temporal - Destacam-se devido à sua duração temporal, e o espaço que ocupam. Podem portanto ser:
- Estáticos: Têm características independentes do tempo, apenas pode alterar a sua dimensão.
Exemplos:
 |
| Imagem Texto |
- Dinâmicos: Têm características dependentes do tempo, não se alteram as dimensões do ficheiro, mas tal como o nome indica, são dinâmicas, e apresentam movimento.
Exemplos:
 |
| Vídeos/Animações |
- Quanto á sua origem - Podem ser criados através de programas ou outro tipo de software, ou então obtidos por periféricos.
- Capturados: Resultam da utilização de periféricos, de forma a que o computador processe o conteúdo.
Exemplos:
 |
| Digitalização |
- Sintetizados: São componentes criados através de programas próprios, relacionados com multimédia.
Exemplo:
 |
| Sintetização de uma imagem |
Modos de divulgação de Multimédia
Quanto aos modos de divulgação de multimédia, podemos organizá-los em dois grupos, destacando-os na forma de como são partilhados os seus componentes publicamente:
- Divulgação online - Permite total disponibilidade de acesso ao público, através de redes locais ou de navegadores (internet), como por exemplo a execução de anúncios.
- Divulgação offline - O acesso ao conteúdo dos media está contido em suportes de armazenamento como por exemplo os CD, Pen, DVD, entre outros.
 |
| Anúncio de um novo modelo de carro da Ford. |
Bibliografia:
- https://pt.wikipedia.org/wiki/Multim%C3%A9dia
- http://conceito.de/multimedia
- http://conceitomultimedia.blogspot.pt/
- http://tapbookauthor.com/presentationPage/images/epekebok_multimedia.png
- http://images.ientrymail.com/webpronews/article_pics/youtube-video-download.jpg
https://paracatumemoria.files.wordpress.com/2012/04/processo_de_digitalizac3a7c3a3o_dos_documentos_no_arquivo_pc3bablico_do_parc3a1.jpg
- http://img.ibxk.com.br/2582/102996.jpg
- https://upload.wikimedia.org/wikipedia/commons/2/26/Ford_Show_1987.jpg
terça-feira, 13 de outubro de 2015
QR Code
Bom dia.
Nesta atividade, pretendemos explorar a funcionalidade e aplicabilidade do QR Code.
QR Code
QR Code é um símbolo que consiste num código de barras bidimensional. Através de um smartphone ou um dispositivo equipado com uma câmara e um programa próprio, podemos aceder a vários endereços através do QR Code.
O termo bidimensional está relacionado com a informação armazenada tanto horizontal como verticalmente.
Uma das vantagens do QR Code é que nos possibilita um maior armazenamento de informação do que os códigos de barras, visto que este apenas armazena horizontalmente.
Este código converte a informação em referências como sites, localizações georreferenciadas, um e-mail, SMS, entre outros.
Aplicabilidade do QR Code
O QR Code sempre teve várias funcionalidades, porém ultimamente assumiu principais funções quanto à comunicação e marketing.
Na aplicação do QR Code, destacam-se:
- O armazenamento de informação, codificada num símbolo/logo;
- Ligação rápida entre comunicação online e offline;
- Têm relevância para o marketing, promovendo marcas e produtos (através dos logos);
- Pode também ser utilizado para fins militares;
- Facilita o acesso e navegação dos utilizadores.
Na aula de hoje, tivemos oportunidade de criar e testar um QR Code, na página: http://www.qrcode-monkey.com/ .
É possível criar, introduzindo o URL/link da página que pretendemos colocar como destino, criar e editar um logo, mudar a cor do próprio QR Code, e inserir imagens de texto.
Podemos definir outros destinos do QR Code como por exemplo, vídeos, e-mails, SMS, etc.
Partilhamos com vocês a imagem do nosso QR Code:
Através dele vão poder aceder ao nosso blogue mais facilmente, simplesmente a partir de uma câmara.
Bibliografia:
- https://pt.wikipedia.org/wiki/C%C3%B3digo_QR
- http://www.qrcode-monkey.com/
Ergonomia e Informática
Bom dia.
O objetivo da próxima atividade será definir conceitos relacionados com Ergonomia e Informática. Vamos começar por definir o que é a própria Ergonomia.
Ergonomia
Resumidamente, a Ergonomia é uma área da ciência que estuda e desenvolve princípios, métodos e produtos de forma a otimizar o bem-estar do utilizador em relação ao sistema. Também estuda posturas recorrentes dos utilizadores dos sistemas, e desenvolve equipamentos para contribuir para fatores físicos e ambientais que se enquadram no meio do utilizador.
Para além disso, esta área tem como principais objetivos:
- aumentar a segurança, o conforto do utilizador;
- assegurar a saúde do utilizador;
- corrigir problemas e metodologias impróprias do utilizador.
Regras básicas de ergonomia na utilização de um computador
Vamos agora apresentar algumas regras básicas de ergonomia na utilização de um computador ou qualquer outro sistema tecnológico:
- Estar a uma distância do monitor não inferior a 50cm e não superior a 1m;
- Evitar ter os pulsos tortos ao usar o rato ou o teclado;
- Manter sempre os pés bem apoiados para evitar o desconforto na parte traseira dos joelhos e não reduzir a circulação sanguínea.
- Ter acessórios e objetos de regular utilização a uma distância de fácil acesso.
Bibliografia:
- Estar a uma distância do monitor não inferior a 50cm e não superior a 1m;
- Evitar ter os pulsos tortos ao usar o rato ou o teclado;
- Manter sempre os pés bem apoiados para evitar o desconforto na parte traseira dos joelhos e não reduzir a circulação sanguínea.
- Ter acessórios e objetos de regular utilização a uma distância de fácil acesso.
Bibliografia:
-https://pt.wikipedia.org/wiki/Ergonomia
-http://boaspraticasfarmaceuticas.blogspot.pt/2007/10/regras-bsicas-de-ergonomia-no.html
-http://www.crpg.pt/empresas/recursos/kitergonomia/Paginas/ergonomia.aspx
-http://maritinafevequeiro.blogspot.pt/2014/10/regras-basicas-de-ergonomia-na.html
-http://boaspraticasfarmaceuticas.blogspot.pt/2007/10/regras-bsicas-de-ergonomia-no.html
-http://www.crpg.pt/empresas/recursos/kitergonomia/Paginas/ergonomia.aspx
-http://maritinafevequeiro.blogspot.pt/2014/10/regras-basicas-de-ergonomia-na.html
terça-feira, 6 de outubro de 2015
Realidade Aumentada
Em continuação ao tópico da Teoria da Interatividade, agora vamos expor a definição de Realidade Aumentada.
A Realidade Aumentada relaciona-se com a sobreposição de imagens do ambiente virtual, no ambiente real, ou vice-versa. Imagens virtuais podem ser projetadas no ambiente real, em tempo real, geradas por um dispositivo tecnológico, o próprio computador, ou então algo ligado ao mesmo. Para que possamos dar uso á Realidade Aumentada, é portanto necessário recorrer a dispositivos de captura de vídeo e exibição em tempo real, o que hoje em dia se torna possível através de por exemplo, smartphones, tablets, câmaras de vídeo, projetores, entre outros.
Apresentamos este vídeo da National Geographic, relacionado com o conceito em questão:
Bibliografia:
https://pt.wikipedia.org/wiki/Realidade_aumentada
https://www.oficinadanet.com.br/post/13462-o-que-e-realidade-aumentada
https://www.youtube.com/watch?v=oqCFJIRK6wU
sexta-feira, 2 de outubro de 2015
Introdução á Teoria da Interatividade
Bom dia.
Nesta primeira atividade, pretendemos definir conceitos essenciais e teóricos relacionados com a Teoria da Interatividade. Pretendemos também melhorar os nossos conhecimentos dentro da disciplina.
Interface Gráfica
A Interface Gráfica é um meio tecnológico que facilita a troca de informações entre o utilizador e os vários programas do computador. Permite ao utilizador interagir com os componentes software, através de periféricos de entrada, como por exemplo, o rato e o teclado. Menus e opções também fazem parte do conceito de Interface Gráfica.
 |
| Menu do Windows. |
Interatividade
O conceito de Interatividade baseia-se na conectividade entre o utilizador e o sistema através das suas ações. Uma ação do utilizador, refletir-se-á no sistema de acordo com os comandos definidos. Por exemplo, o utilizador ao premir uma tecla, gera uma informação que será processada pelo sistema, e transmitida para o computador. A isto chamamos Interatividade.
Uma boa Interface Gráfica contribui para uma Interatividade entre o sistema e o utilizador.
 |
| Interatividade entre o utilizador e o telemóvel através das teclas, e os comandos definidos. |
Realidade Virtual
Realidade Virtual consiste numa interface avançada, na qual são criadas simulações de ambientes, reais ou fictícios, que permite ao utilizador interagir com objetos recriados, presentes nos mesmos.
Pode ser utilizada em situações militares, experiências, jogos, entre outros.
 |
| Militar com óculos RV, numa simulação de salto de para-quedas. |
Dispositivos informáticos utilizados na realidade virtual
Existem vários dispositivos que nos permitem aceder á realidade virtual, diferenciando-se nas suas funções, e no modo de utilizar. Estes dispostivos servem para estimular os sentidos do utilizador, de forma a que eles se reflitam no ambiente virtual.
 |
| Datagloves Headphones Óculos RV |
Bibliografia:
http://www.baixaki.com.br/imagens/materias//9528/762858.jpg?w=1040
https://pt.wikipedia.org/wiki/Interface_gr%C3%A1fica_do_utilizador
http://escolasaopedro.pt/moodle/file.php/56/Interatividade/Interatividade_Apontamentos.pdf
https://pt.wikipedia.org/wiki/Interatividade
https://upload.wikimedia.org/wikipedia/commons/e/ef/VR-Helm.jpg
https://pt.wikipedia.org/wiki/Realidade_virtual
http://carlosemargarida.blogspot.pt/2010/09/dispositivos-informaticos-utilizados-na.html
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgu6zYQ-UUXt7TQyqwoWDkNbBe0xtmleVrZcqfW1WPhNBc_ZQgoc0_X5RDsHtu56P1-j4V7M03MLGelYzZP0_HC9Hhx_zbEMoSVkjhkaf6cnyqi71h5Voy-u0qhSkYnbgp4aLl9472qDY4/s1600/datagloves.jpg
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUZDCJaRviGKYBeapZkkdOcsIdPRNIsVuVjp-kYlgg-54wqVJJZFYEMuiutEqGcr4ZszbZ-8xMNM19dYE77RdX7CfWFLTMyAU9WsX6L5jVvkc0mOf8_j2jZBgNOcAsYZjuz-4zKE_hNmDF/s1600/2.png
http://cdn3.pcadvisor.co.uk/cmsdata/features/3350294/sync_black_8.jpeg.jpg
terça-feira, 29 de setembro de 2015
Introdução
Bom dia!
Nós, Diogo e Luís, da turma 12ºE, damo-vos as boas vindas ao nosso blogue, onde vamos partilhar as nossas atividades letivas, realizadas na aula de Aplicações Informáticas B, e publicações extra-aula de modo a criar maior interação com os colegas.
Esperamos por visitas e pela vossa apreciação.
Subscrever:
Mensagens (Atom)